Resebi no meu e-mail hoije, quem que inventa isso em? muito legal.
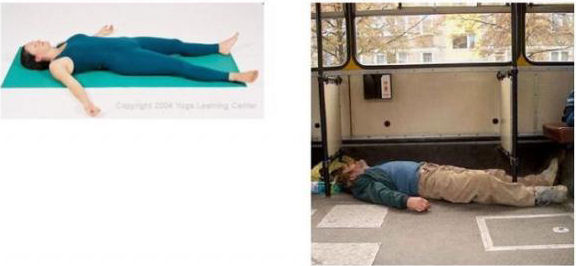
Savasana
É uma POSIÇÃO de relaxamento total.

Resebi no meu e-mail hoije, quem que inventa isso em? muito legal.
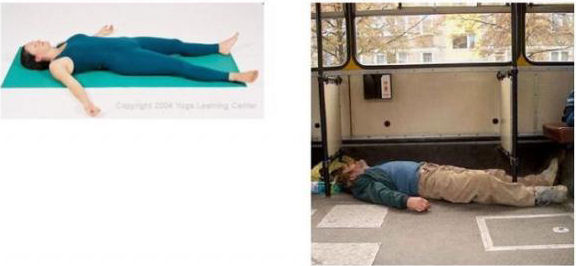
Savasana
É uma POSIÇÃO de relaxamento total.

Esse menu assim dito por mim e na verdade um incremento do código que faz a pagina voltar para o topo rapidamente.
Depois de alguns teste com o código, percebi que daria para colocar qualquer coisa na lateral e ficar bem destacado, como esse que você ver ai do lado direito do site(topo, home, twitter, contato, cbox), mas pode ser qualquer coisa mesmo, um anuncio, imagens , ou só escrita mesmo.
Achei muito eficiente este menu, e tenho planos para o futuro, mas deixa para o próxima dica, vamos aos códigos.
O código original e assim:
<div style="position:fixed; bottom:0px; right:0px;"><a href="#">TOPO</a></div>
Desse jeito ele fica colado na lateral direita, position:fixed(posição:Fixo)
Bottom:0px ( botão:0px) e right:0px(direita:0px).
Lembrado que pode colocar ele em qualquer lado, basta trocar o right, por left.
Vamos a implementação e um melhor uso desse código.
E muito simples , e só continuar o código depois de </a><P>, eu adicionei no bottom20px e right: 6px para nao ficar muito colado na lateral,
e uma cor branca no escrito pois o meu site e vermelho e ia fica tudo vermelho, mas isso e opcional, dependera do seu fundo do site, ai o código ficou assim:
<div style="position: fixed; bottom: 20px; right: 6px;"><a style="color: rgb(255, 255, 255);" href="#">Topo</a><p>
<a style="color: rgb(255, 255, 255);" href="http://www.oficina-blogger.com/">Home</a></p>
<a href="mailto:tudomio@bol.com.br"target="_blank"><img alt="Contato" src="http://img207.imageshack.us/img207/1779/contatos.gif" title="Contato"/></a><p>
<a href="http://twitter.com/oficinablogger"target="_blank"><img alt="twitter" src="http://img8.imageshack.us/img8/2990/twittermd.gif" title="twitter"/></a><p>
<a href="http://oficina-blogger.cbox.ws/" target="_blank"><img alt="Cbox" src="http://img30.imageshack.us/img30/6677/title4.gif" title="Cbox"/></a><p> </div>
O importante e fecha o código com o </div> e cola num gadget HTML/JavaScript , e tudo correra tudo perfeito.
Se acha um pouco complicado copie o código e só troque o que esta em vermelho, que sao os links e as imagens, e faça um bom uso.
Uma postagem muito interessante com esse código de volta a pagina para o topo você vera no:
Dicas para blogs e varias outras de muita valias para nos blogueiros.
Ate a próxima e qualquer duvida comente, que estarei sempre a ajudar.
Depois de muita procura e varias tentativas, ate quem fim encontrei um site
que realmente faz uma caricatura.
Tem varias opções para a caricatura, o site esta em espanhol, mas e super fácil de mexer, entre em “faceyourmanga” procure o grátis, e e só escolher e usa.
O chato e que quanto você tiver terminado o site te pedira algumas informações e um e-mail, para manda a caricatura, com um aviso de todo tamanho que poderá demora ate 30 minutos.
Ate eu que não sei nada de espanhol entendi.
Mas você pode pegar a imagem na hora.
Faça o cadastro normalmente, depois de tudo preenchido, aperte para enviar.
Espere abri a pagina chata que falei dos 30 minutos , e então aperte na imagem em baixo, a dos anuncio do site, tipo essas
 Depois que clicar aparecera sua imagem, ai basta clicar com o lado direito mouse em cima dela e salva a imagem.
Depois que clicar aparecera sua imagem, ai basta clicar com o lado direito mouse em cima dela e salva a imagem.
Pronto está data a dica, bom proveito, e vá logo lá no FACE YOUR MANGA
e faça a sua caricatura.
Ser parceiro do Oficina-blogger, e muito simples,tem Três opções:
Colabore de algum jeito, divulgando incrementando, qualquer coisa que seja valida de colocar seu link na pagina inicial, por um bom tempo independente se manda visitas ou nao.
A segunda opção e me manda uma dica de postagem, um tema, uma duvida que você tem, algo que seja do nosso nicho, algo novo se possível.
Que farei a postagem e uma dedicatória com o seu link na postagem, só peso que coloque meu link na sua pagina também.
Isso fara cresce nossos conhecimentos e nossa futura amizade, uma ajuda mutua entre blogueiros.
E a terceira um pouco mais radical e, pagando uma quantia rasurável colocarei o banner 120X60 bem destacado e divulgado.
Me mande por e-mail, sua opinião, que te responderei o mais rápido possível.
Se seu blog tem um fundo com uma imagem que se repeti por toda extensão, esta ai mais algumas para testa e muda o visual.
Basta pegar o link da imagem aqui, e troca pela sua, mas guarde o link de sua imagem, para um eventual imprevisto.
Estou disponibilizando algumas imagens para banner 468X60, para 120X60 basta redirecionar a medida da imagem.
E para aqueles que ainda não sabem fazer um banner, basta pegar o link da imagem, ou manda a imagem, pode ser ate uma que você já tenha, e
mande para meu e-mail (tudomio@bol.com.br) com os seguintes dados:
Seu Nome:
Nome do site/blog:
Se for 460X60 uma pequena descrição:
Link do seu blog/site:
Todos podem pedir, mas será prioridade para quem nao sabe fazer, farei o banner simples, só escrito, sem relias.
Entregarei o banner já hospedado, com a caixa de copiar o banner e tudo, e só colocar no blog e pronto.
E se possível só peso que divulguem o site, para ajudar mais pessoas que precisem.
Mais banner na segunda parte, nao deixe de ver.


 Este titulo e um mais sermão, a todos os blogueiros.
Este titulo e um mais sermão, a todos os blogueiros.| Tags html – As mais utilizadas serão as seguintes: |
| <html></html> --> Marca o início e o fim de um documento em html |
| <body></body> --> Marca o início e o fim do conteúdo de um documento exemplo de atributos: bgcolor, background |
| <b></b> --> Coloca o texto em negrito |
| <i></i> --> Coloca o texto em itálico |
| <p></p> --> Marca um parágrafo e acrescenta uma linha em branco depois de cada um. |
| Exemplo de atributo de alinhamento do texto: align=center (centralizado), align=left (à esquerda) |
| <br> --> Insere uma quebra de linha |
| <table></table> --> Marca o início e o fim de uma tabela |
| exemplo de atributos: bgcolor, bordercolor, widht, align |
| <tr></tr> --> Indica a linha da tabela |
| <td></td> --> Indica uma célula da tabela |
| <font> --> Para alterar cor do texto |
| Utilizando target = "_top" target = "_top" dentro de uma tag de link faz com que a nova página carregue no corpo completo da janela, que é útil se você quiser sair de um frameset que criou e tem uma página sem armação. |
| Utilizando target = "_parent" target = "_parent" é semelhante ao target = "_top", mas referem-se ao pai imediato de um quadro. No uso de quadros mais avançados podem existir vários quadros aninhados e isso permite mais controle sobre os quadros que são especificadas. (É realmente algo que desenvolvedores raramente precisam utilizar). |
| Utilizando target = "_self" target = "_self" carrega a página dentro do mesmo quadro com a tag de link. |
